Tiếp theo bạn sẽ tạo một layer mới trên cùng các layer khác, việc thêm một
layer mới tương tự như việc bạn thêm một trang giấy khác lên trên hình mình
đang vẽ vậy. Sau đó bạn sẽ thêm một vùng bán trong suốt bằng công cụ Gradient,
layer này sẽ tác động đến tất cả những layer trong layer Palette nằm dưới nó.
Trong ImageReady không có công cụ Gradient, bạn có thể áp dụng Gradient/
Pattern từ layer Palette.
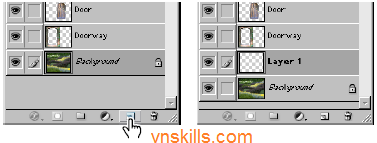
1. Trong layer Palette, chọn
layer Background.
2. Chọn nút
New Layer ở dưới cùng của Layer Palette. Một
layer mới được tạo và theo mặc định được đặt tên là Layer 1, xuất hiện ở giữa
layer Background và layer Doorway.
Chú ý: Bạn có thể tạo một layer mới bằng cách chọn New Layer trong Layer
Palette Menu.
3. Nhấp đúp
vào layer Layer 1 và gõ chữ Gradient để đặt tên cho nó. Bây giờ bạn có thể áp dụng
Gradient cho layer này. Gradient là một vùng giao thoa giữa 2 hoặc nhiều màu. Bạn
điều chỉnh độ giao thoa bằng cách sử dụng công cụ Gradient.
4. Trong hộp công cụ chọn
Gradient .
5. Trên thanh
tùy biến công cụ, chọn loại Linear Gradient và nhấp chuột vào ô vuông màu để mở rộng
vùng chọn màu. Chọn loại Foreground to Transparent và nhấp chuột vào một vùng bất
kỳ để đóng hộp thoại chọn màu lại.
tượng hình thu nhỏ của gradient cho đến khi nó hiện ra tên của
Gradient đó.
6.
Chọn Swatch Palette để hiển thị nó lên trên những Palette khác, và chọn
một màu bất kỳ bạn muốn.
7. Với layer
Gradient đang được chọn trên layer Palette, kéo gradient từ bên mép trái sang
mép phải của hình. (Bạn nên giữ phím Shift
trong khi kéo để gradient
được thành một đường thẳng).
Gradient sẽ che phủ toàn bộ layer, bắt đầu từ màu bạn chọn và nhạt dần
cho đến khi trong suốt, và tác động đến layer ngôi vườn nằm dưới nó. Bởi vì
layer gradient đã che khuất một phần của ngôi vườn, bây giờ bạn có thể làm cho
nó sáng lên bằng cách thay đổi độ Opacity của nó.
8. Trên layer
Palette hạ mức Opacity của layer Gradient xuống còn 60%. Ngôi vườn sẽ được nhìn
thấy qua layer Gradient.
Các bạn có thể tham gia thêm khóa học photoshop ngắn hạn
Chú ý: Trong ImageReady, thuộc
tính Gradient xuất hiện như là một dạng hiệu ứng, được đặt nằm dưới layer mà bạn
áp dụng Gradient, nhìn giống như một Layer Style. Tuy nhiên, hiệu ứng Gradient
vẫn có thể được nhìn thấy trong ImageReady.



















0 nhận xét:
Đăng nhận xét